
Редизайн интерфейса спортсбука
Полностью переработали UI/UX киберспортивной платформы.Клиент
Владелец стартапа в букмекерской сфере и талантливый бэкенд-разработчик с идеями. Классический случай: много замыслов, но рук, чтобы реализовать их все, не хватает.
У клиента прогнозная платформа для ставок на спорт. В основе прогнозов – математические расчеты и сложные формулы, которые он вывел сам. Более того, клиент сам продумал всю логику спортсбука, сам создал и развернул API (система сбора данных, алгоритм подсчета и автоматическое определение лучших коэффициентов для ставок). Пришло время монетизировать продукт.
Платформа имела большой потенциал, но вот ее дизайн был далек от идеального. Пользователь сталкивался с ворохом непонятных цифр и графиков без всякого порядка и системности. Согласитесь, сложно продавать продукт, в котором ничего не понятно.
В 2019 клиент увидел наше портфолио и обратился за редизайном. «API как продукт? Да, отличная идея для монетизации», — согласились мы и предложили выделенную команду для ее реализации: лид-дизайнера, фронтендера, менеджера проектов и тестировщика.
Вызовы
К бэкенду и API мы не прикасались – там все было разработано самим клиентом. На нас легла часть по UI/UX и фронтенду. Как эксперты мы понимали, что недостаточно поработать только над эстетикой интерфейса.
Нужно продумать группировку блоков данных, логику переходов, вывод графиков и не забыть при этом про консистентность UX.

Масштабы
Разобраться в работе самой платформы было не сложно, но вот графики стали проблемой. Колоссальные объемы данных плюс сам API, которой хоть и работал быстро, но был совсем не оптимизирован для веба.

Адаптивная верстка
Точнее, не сама верстка, а количество разрешений дисплеев – клиент хотел обеспечить доступность для большого числа устройств. Одних только экранов смартфонов набралось три десятка вариантов, а ведь есть еще компьютеры и планшеты.
А как разместить интерфейс системы на вертикальном 27-дюймовом мониторе так, чтобы таблицы оставались на своем законном месте? При условии, что содержимое этих таблиц постоянно меняется…
Процесс разработки
Сделали понятным технологически сложный продукт
Самый точный принцип UI/UX связан с его функциональностью и удобством: «Думайте о пользователях и не заставляйте их разгадывать ребусы».
Анализ аудитории
Станет основой будущей дизайн-концепции.
User scenario и вайрфрейминг
Упрощенная версия макета всех страниц с ключевыми идеями.
Детализация и мокапы
Проработка визуализации, брендинга и отдельных элементов.
Верстка и фронтенд
Рабочий вариант сайта для десктопа и мобильных устройств.
Как мы работали над дизайном:
Погрузились в бэкенд
Первым делом углубились в изучение логики: просили документацию, обращались за пояснениями и задавали клиенту много вопросов – все для того, чтобы понять, как лучше проработать дизайн.
Составили портреты пользователей
-
Букмекерские конторы, которым клиент будет продавать API как готовое решение.
-
Посетители букмекерских контор (они же спортивные бетторы), которые зарегистрируются на платформе и будут возвращаться снова и снова, чтобы получать свежие прогнозные данные и платить за это.
Второй сегмент прописали подробнее:
• Возрастная группа – от 20 до 40 лет; 80% – мужчины, 20% – женщины. Спокойная, серьезная цветовая гамма подойдет лучше.
• Живут и работают в США.
• Чаще выбирают командные виды спорта.
• Их объединяет азарт «состязания» с букмекером: проверка себя, своих аналитических навыков.
• Предпочитают ставки в реальном времени: мгновенный результат ценнее, чем прибыль в будущем.
Поработали над User Scenario
– На главной странице и основных экранах вывели события, основанные на интересах и географии бетторов.
– Вынесли в верхнее меню командные виды спорта, распространенные в англоговорящих странах: США (футбол, бейсбол, баскетбол, соккер), Канаде (хоккей) и Англии (крикет). Из индивидуальных добавили только UFC.
– Пользователь интуитивно понимает, как и для чего ему делать следующий шаг: зарегистрироваться, просмотреть коэффициенты и результаты, узнать больше о приобретении API.
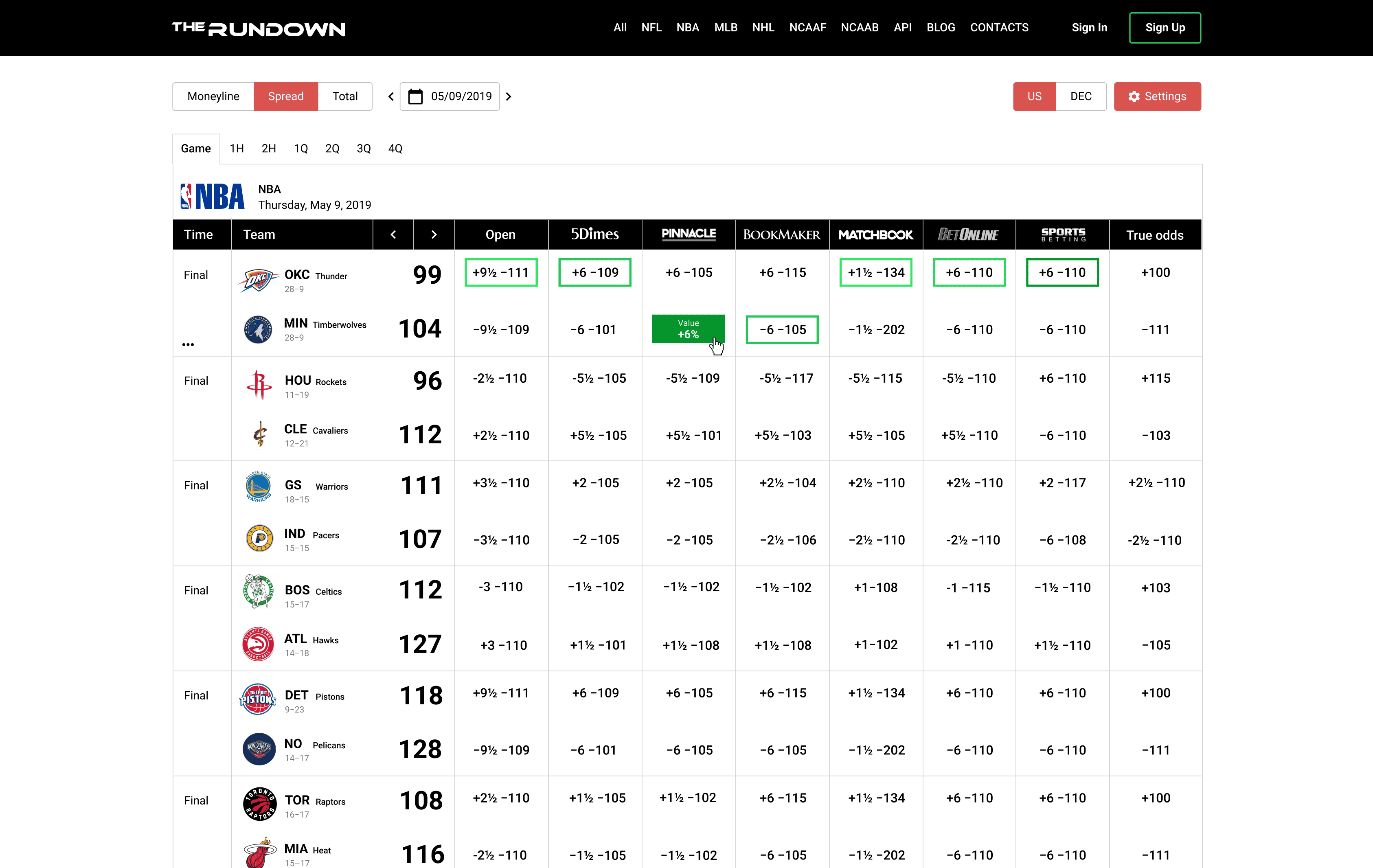
Коэффициенты
Единственная часть в логике API, который мы коснулись. От нее зависело, как и какие цифры с точки зрения UI/UX мы будем показывать в таблицах и графиках на платформе.
Букмекеры публикуют собственные оценки шансов команд – коэффициенты. На платформу попадают данные нескольких десятков контор. Оценки у каждой из этих контор разные, данные иногда серьезно расходятся. Какие числа показывать пользователю в итоге и где лучше это делать?
Решение кажется простым: обобщить и вывести средневзвешенные значения. Однако здесь много нюансов. Уровень доверия к букмекерам изначально неодинаков: они используют разные модели, учитывают разное количество факторов. Кто-то публикует коэффициенты раньше, а другие «подсматривают». Сами форматы представления коэффициентов (американский или десятичный) зависят от сложившейся традиции. Кроме того, рекомендации для беттора по оптимальной стратегии могут зависеть от суммы, которая есть в его распоряжении на момент игры.
Для пользователя мы выводим все коэффициенты. Визуально выделяем те, которые на бэке обработаны по формулам и определены как выгодные. Сопровождаем это соответствующими указаниями: рекомендуемой ставкой, прогнозируемой прибылью, текстовыми пояснениями.
Айдентика и стилевая база
– Логотип: минималистичен и легко запоминается. Стилизованная латинская R, выполненная геометрическим гротеском с расширенными пропорциями, отражает уверенность и авторитет бренда.
– Фирменные цвета – сочетание нейтральности и ярких акцентов, вместе они хорошо работают на общую эстетику. Фон – графитовый и оттенки серого, контрастный белый для текста и насыщенный нефритовый для интерактивных элементов. В личном кабинете оставили белый фон и черный шрифт.
– Шрифтовая пара: Impact для заголовков и семейство Inter для текстов.
• Impact – с дерзким, кричащим характером и четким ритмом работает на привлечение внимания, делает текст напористым и активным.
• Inter – чистый и современный, нейтрален по своему настроению, но главное – удобочитаемый.
Форма и содержание
Информации не просто много, а очень много. На каждую игру есть разные ставки: простые – на исход игры (Moneyline), на разницу очков – Spread; на всю игру, на половину, четверть, период – в зависимости от вида спорта.
Мы разбили всю информацию на отдельные группы блоков, поэтому она воспринимается легко:
– Соблюдение четкой визуальной иерархии при выстраивании композиции: внимание пользователя сфокусировано на важных вещах, ни один ключевой элемент не будет упущен из виду.
– Важные моменты сопровождаются понятными инструкциями.
– Сайт работает предсказуемо: есть кнопка – и пользователю ясно, что с ней делать.
– Вручную перерисовали каждый логотип, чтобы придать им стилистическое единство.
– Адаптировали текстовые поля под разную длину контента.
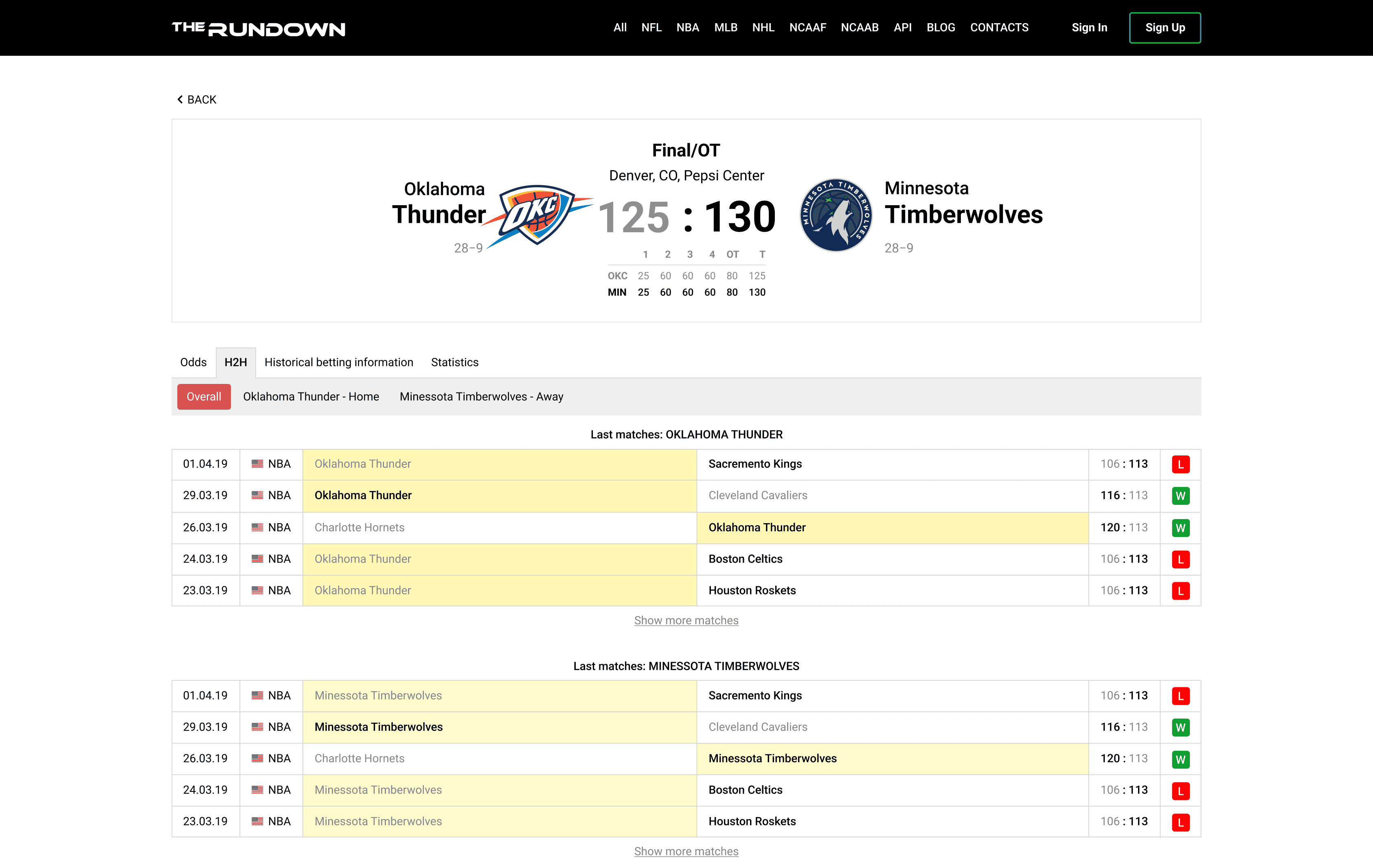
– Поработали визуализацию таблиц и графиков: они привязаны к значениям коэффициентов, плавно обновляются и двигаются в режиме реального времени.
Кстати, через два года мы столкнулись с похожим вызовом при разработке дизайна трейдинговой системы – в кейсе мы подробно рассказываем о UI/UX графиков и таблиц.
– Протестировали варианты состояний мастер-компонентов и экранов.
Особые приемы
– Использование на главной параллакс-эффекта на 100%-ную ширину экрана. Изображение – стадион, до отказа забитый зрителями – мгновенно погружает в атмосферу, создает иллюзию глубины и присутствия, делает цифровой контент реалистичным.
– Эффект «парения» для важных элементов и графических объектов. Они будто приподняты в воздухе – становятся чуть ближе к пользователю, чем остальные, и мягко забирают на себя внимание.
«Что вы видите?»
В конце работы над макетами провели маленький тест. Предложили десяти нашим коллегам, незнакомым с проектом, посмотреть на главную в течение пяти секунд, а затем задали всего один вопрос: «Что вы сейчас увидели?». Каждый из них ответил: «Онлайн-ставки на спорт».
Результат
Хороший дизайн – это когда пользователю все понятно с первого взгляда. Мы смогли передать характер бренда через визуальные решения и внести ясность. Сайт выглядит современным, громко заявляет о себе и четко транслирует, для кого он создан и что предлагает.
Потратили много времени на оптимизацию кода вывода графиков для разных экранов – перебирали вариант за вариантом, но добились желаемого. В итоге получился быстрый сайт с внушительным списком поддерживаемых разрешений.
Чуть позже сделали для клиента отдельную версию для показа на телевизорах в букмекерских конторах и спортивных заведениях. Функционал позволяет собирать данные под конкретный матч и выводить на экран только их.
разрешений экранов устройств.
ушло на разработку и оптимизацию.

Благодаря работе Zuzex мы смогли привлечь новых клиентов в наш бизнес, тем самым увеличив выручку и прибыль. Сейчас мы привлекаем новых пользователей постоянно.
Работа, которую проделала Zuzex, помогла нам привлечь всех этих пользователей. Мы были довольны внешним видом и впечатлением от сайта. Результаты оказались великолепными. Раньше мы получали жалобы на наш сайт, но теперь такого нет. Проект был успешно завершен и оправдал наши ожидания.
Что происходит дальше:
Мы получаем запрос, обрабатываем его в течение 24 часов и связываемся по указанным вами e‑mail или телефону для уточнения деталей.
Подключаем аналитиков и разработчиков. Совместно они составляют проектное предложение с указанием объемов работ, сроков, стоимости и размера команды.
Договариваемся с вами о следующей встрече, чтобы согласовать предложение.
Когда все детали улажены, мы подписываем договор и сразу же приступаем к работе.